Manage Hover Interaction Policies
You have several options for managing Prerender hover synthetic interaction policies.
- Synthetic Interactions tab - You can manage synthetic hover interaction policies for an origin on the Synthetic Interactions tab in the web console.

- REST API - Macrometa provides several API calls that allow you to manage synthetic hover interaction policies.
View Hover Policies
- Web Console
- REST API
Follow these instructions to view hover policies in the web console.
- Log in to your Prerender dashboard.
- Click Synthetic Interactions.
- Select an origin to view hover policies for.
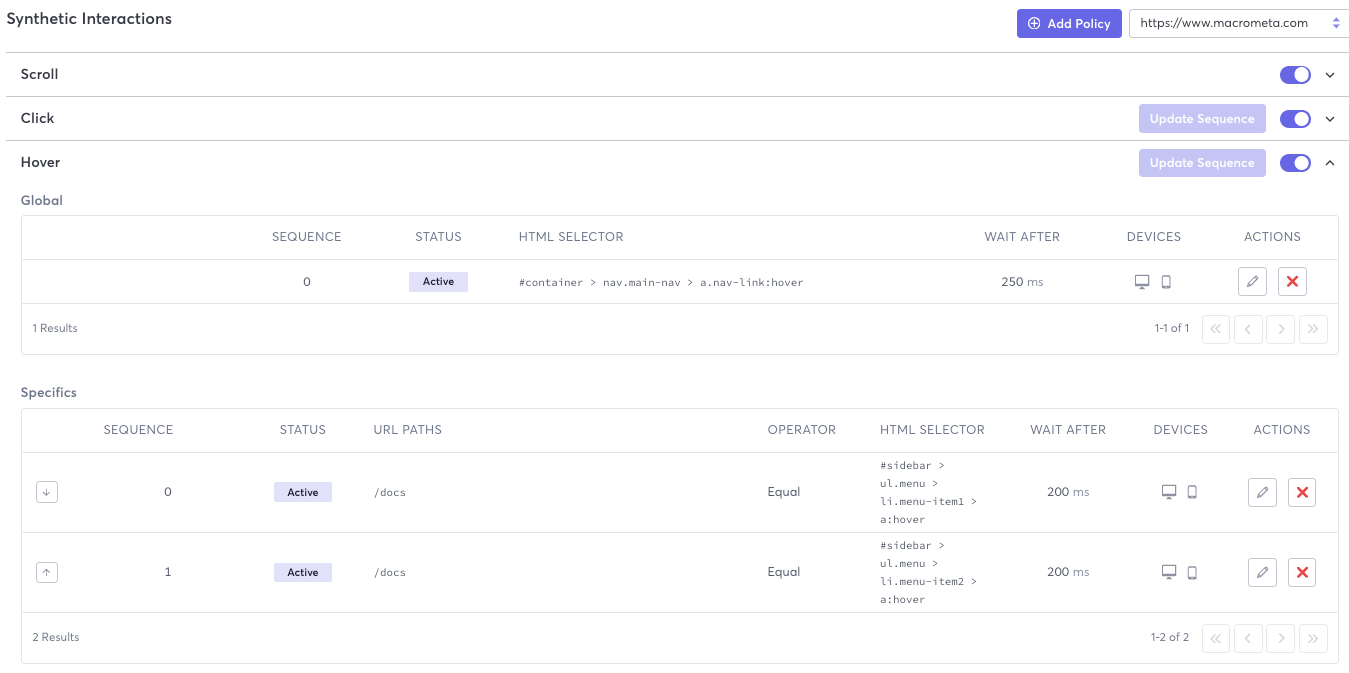
- Click to expand Hover to view existing policies.
Hover Policy Fields
Prerender provides the following information about hover synthetic interaction policies. Field names in the web console are different than those in the API responses. Refer to the API documentation for a full explanation of the API response.
Global Policy
Global policies are applied to all origin URLs.
- Sequence - Policy execution order.
- Status - Whether the policy is active or inactive.
- HTML Selector - HTML selector that executes the policy.
- Wait After - Waiting time (in milliseconds) after the policy is executed.
- Devices - Icons indicating whether the policy is for desktop devices, mobile devices, or both.
- Actions - Click an icon to edit or delete a policy.
Specific Policy
Specific policies are applied only to the URLs specified in the policy. If the policies conflict, then the specific policy takes precedence.
- Sequence - Policy execution order.
- Status - Whether the policy is active or inactive.
- URL Paths - Origin paths where the specific policy is evaluated to be executed.
- Operator - Equal or Not equal.
- HTML Selector - HTML selector that executes the policy. Here are some recommendations for choosing a
htmlSelector - Wait After - Waiting time (in milliseconds) after the policy is executed.
- Devices - Icons indicating whether the policy is for desktop devices, mobile devices, or both.
- Actions - Click an icon to edit or delete a policy.
Add Hover Policies
- Web Console
- REST API
Follow these instructions to add a new hover policy in the web console.
- Log in to your Prerender dashboard.
- Click Synthetic Interactions.
- Select the origin that you want to create the new policy for.
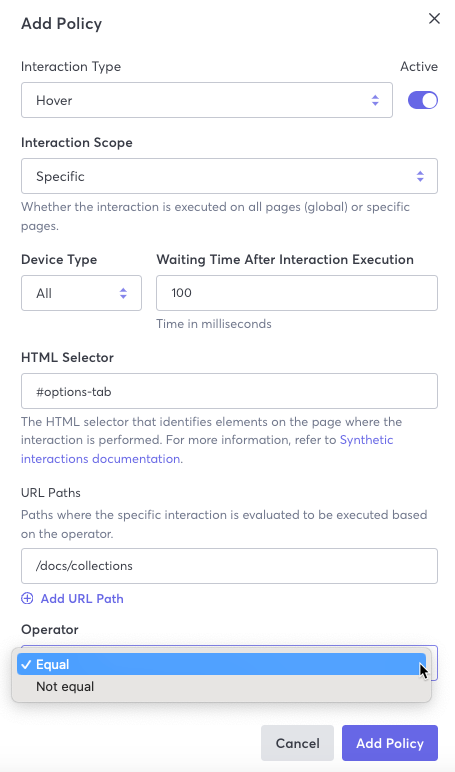
- Click Add Policy.
- In the Interaction Type field, select Hover.
- If you want the policy to be active immediately, then leave the Active toggle on. If you want the policy inactive, then click to turn it off.
- In the Interaction Scope field, select one of the following:
- Global - The policy will apply to all origin URLs.
- Specific - (Default) The policy will apply only to specific URL paths.
- In the Device Type field, select one of the following:
- Desktop - Policy will apply only to desktop devices.
- Mobile - Policy will apply only to mobile devices.
- All - (Default) Policy will apply to both desktop and mobile devices.
- In the Waiting Time After Interaction Execution field, enter the time in milliseconds that Prerendering should wait after executing the interaction before executing the next interaction.
- In the HTML Selector field, enter the
htmlSelectorthat you want the policy to act on. - (Specific policies only) In URL Paths, enter one or more URL paths to which the policy will either apply or be excluded from, depending on which operator you select.
- (Specific policies only) In the Operator field, select on of the following:
- Equal - Applies the policy to all specified URL paths.
- Not equal - Applies the policy to all origin URLs except the specified URL paths.
- Click Add Policy.

Update Hover Policies
- Web Console
- REST API
Follow these instructions to update a hover interaction policy in the web console.
- Log in to your Prerender dashboard.
- Click Synthetic Interactions.
- Select the origin for which you want to edit a policy.
- Click to expand Hover.
- In the Actions field, click the pencil icon next to the policy that you want to edit.
- Update any values desired and then click Update.
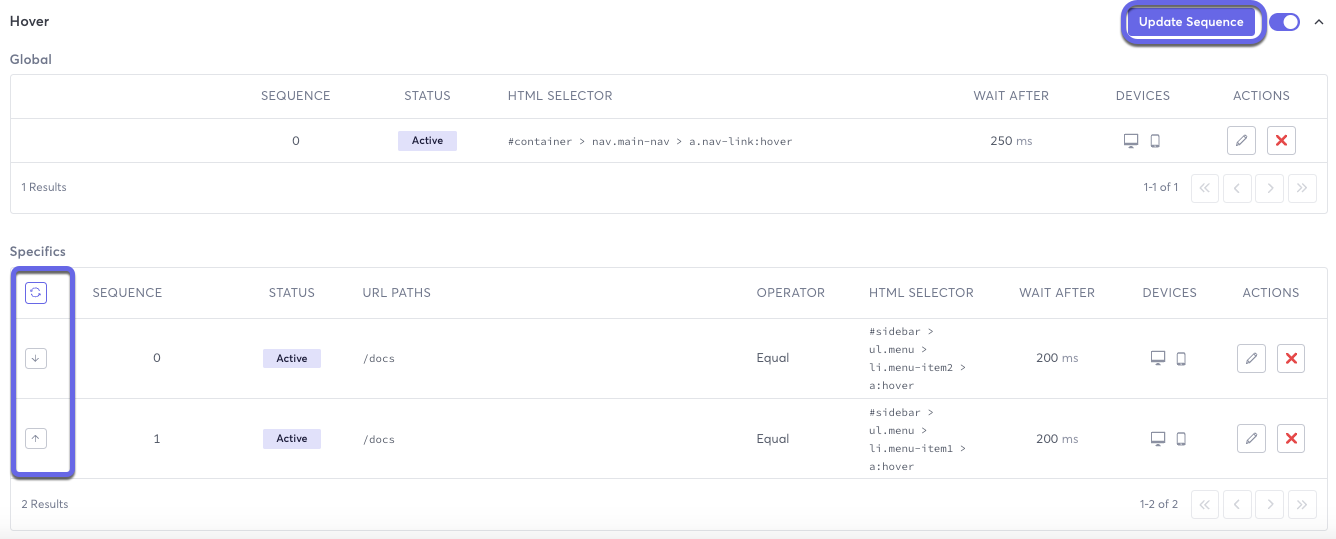
Update Hover Policy Sequence
Follow these instructions to update the order in which hover interaction policies are performed in the web console. There is no API endpoint to perform this task.
- Log in to your Prerender dashboard.
- Click Synthetic Interactions.
- Select the origin for which you want to edit a policy.
- Click to expand Hover.
- Click the arrows next to the policies to reorder them.
- When you are satisfied with the order, click Update Sequence.
- Click Confirm.

Delete Hover Policies
- Web Console
- REST API
Follow these instructions to delete a hover interaction policy in the web console.
- Log in to your Prerender dashboard.
- Click Synthetic Interactions.
- Select the origin for which you want to delete a policy.
- Click to expand Hover.
- In the Actions field, click the red X icon next to the policy you intend to delete.
- Click Confirm.